レンタルサーバ(XSERVER)提供の独自SSL(無料)を適用しました。これにより回線モニタなどで通信経路上から情報を見られても暗号化されているので容易には判読できません。
個人情報(ログインIDやパスワード)や金融情報(クレジットカードや口座番号)を扱うページでなければSSL暗号化は必須ではありませんが、「全てのサイトを安全なHTTPS接続にしよう」という動きもあるようです。SSL暗号化の設定が、無料で、簡単に設定できるようになったので、今回適用してみました。
本年1月のレンタルサーバの変更によりPHPサーバのレスポンスが向上したので、WordPress(=PHPプログラム)を利用したホームページの制作に挑戦しました。
スマホ対応は、レスポンシブ・レイアウト機能が実装されているテーマを選択することで、CSS3での画像縮小等の処理から開放され、効率良く制作可能です。
トップページのピックアップ(スライドショウ)は、プラグイン「Smart Slider 3」を利用してみました。設置・更新の手間が省けます。
サイト内検索に関しても、WordPressで用意されているウェジットを利用することで手間なく設置できました。
スナップショットのグリッド・レイアウトは従来通り「Masonry」を、同ギャラリー表示も従来通り「Colorbox」を利用中です。(記事へのリンクが張れなくなってしまいました。)・・・今後、余力があれば、モバイル機器で扱いやすいものに・・・画像が全画面にフィットし、フリック操作で画像を切り替えられ、リンクも貼れるようなプラグインがもしあれば・・・入れ替えたいと思います。
今回は多量の記事データ(ニュースレター97件、医院のひとこま195件、雑記帳232件、勝手な書評115件、他)を、HTMLテキストからWordPressのデータベース(MySQL)に移しました。
WordPressのテーマは「Eightmedi Lite」を利用しました。数カ所、phpファイルを直接編集しました。また、カスタマイズで「追加CSS」を記述して、見た目を調整しています。テーマ更新時に上書きされる可能性があるので、予め編集箇所を控えておく必要あり。更新後はバックアップを戻してやる必要があるかも知れません。←その後、子テーマを設定し、親(元)テーマを更新しても影響を受けないように設定済。
・・・今後も、少しづつ、ブラッシュアップして、使いやすいホームページにしたいものです。
レンタルサーバーのPHP表示性能が低く、ホームページの表示がもたついていました。 表示レスポンスを改善すべく、レンタルサーバーを変更しました。 これまでは、TOK2PRO(トク2プロフェッショナル、容量無制限)でのサイト運用でした。 今回は、XSERVER(エックスサーバー、容量200GB)でのサイト運用に切り換えました。
同時に、ドメインの移転を実行しました。 これまでは、ELDOMAIN(eldomain.jp、有料)にて更新していました。 今後は、XSERVERでのドメイン管理・更新となります。 今回「ドメインプレゼントキャンペーン」期間中だった事もあり、ドメインの移転・更新の費用は無料でした。 来年度以降もレンタルサーバー契約を続ける限り、ドメイン更新は無料のようです。
結果的には、運用コストの増加になりました。 しかし、閲覧者のストレスは軽減されたと思います。
ホームページの表示体裁はリニューアル第2弾のままです。
URLアドレスに関しても、これまでと同じです。 トップページのEメールアドレスに関しても変更はありません。 (メールサーバーが変わったので受け取り側の設定変更は必要となりました。)
なお、医院内でのインターネット接続、電子メールなどは、従来通り www.jomon.ne.jp を使用中です。
 Web閲覧の環境として、フルハイビジョンのモニタや液晶TVを接続したデスクトップPC、ワイド液晶を採用するノートPC、高解像度のタッチパネル液晶を搭載したタブレット端末、高精細な小型タッチパネル液晶のスマートフォンなど様々なデバイスが普及してきました。
Web閲覧の環境として、フルハイビジョンのモニタや液晶TVを接続したデスクトップPC、ワイド液晶を採用するノートPC、高解像度のタッチパネル液晶を搭載したタブレット端末、高精細な小型タッチパネル液晶のスマートフォンなど様々なデバイスが普及してきました。閲覧環境の多様化に伴い、メジャーでは無くなってきたフレームレイアウトを廃止し、 旧来のテーブルタグによる画像を多用したレイアウトも極力減らし、HTML5+CSS3による制作に転換しました。
これまでは、1ページに1年分の記事を掲載していた為、縦長のページでしたが、今回から「1記事=1ページ」とし、非力なデバイスでも読み込みに時間がかからないように配慮しました。
デバイスの表示幅や、閲覧者によるブラウザのサイズ(横幅)変更に合わせて、自動的にコンテンツのサイズを変えたり、表示位置を変えたりする、 レンポンシブ・レイアウト(可変グリッド・レイアウト)を実装。
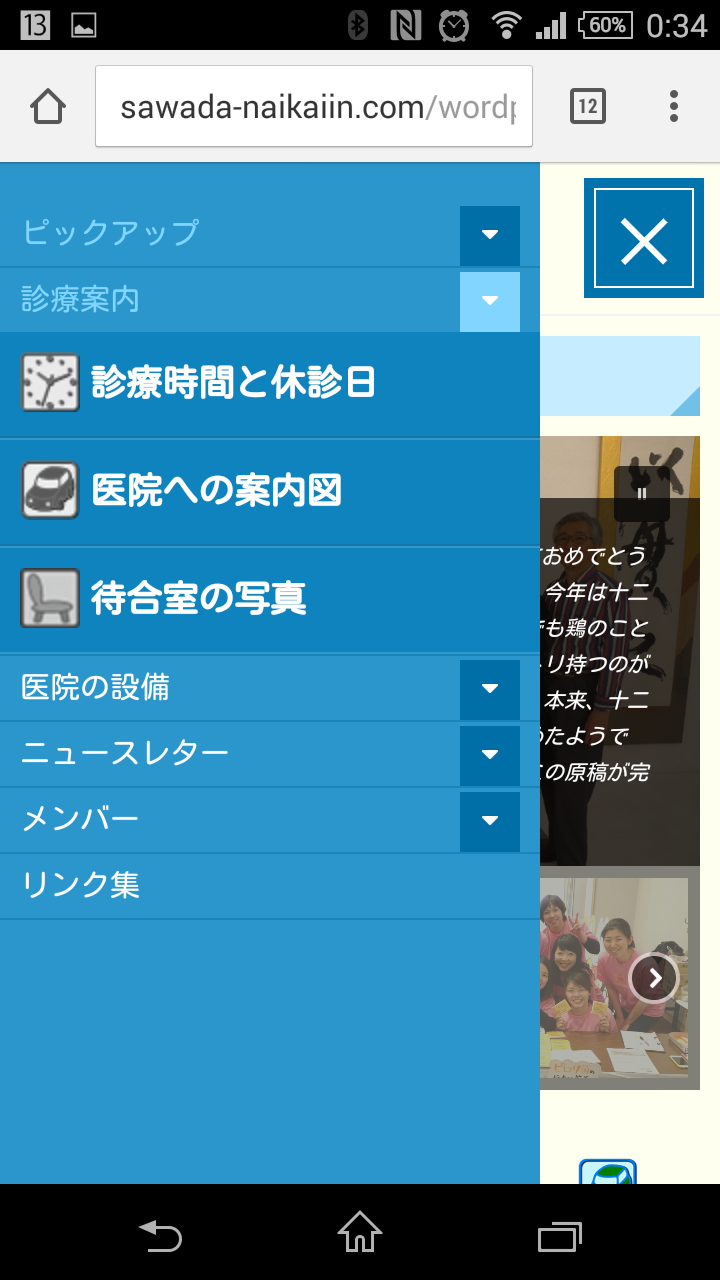
 スマートフォン等の高精細液晶(1.5倍~2倍に拡大表示し見かけ上は低解像度表示としている)環境では、左メニューを隠し、コンテンツ表示を優先し、 必要に応じメニューを再表示できる「開閉メニュー機能」を実装しました。これにより、一つのソースでマルチデバイスに対応できます。
スマートフォン等の高精細液晶(1.5倍~2倍に拡大表示し見かけ上は低解像度表示としている)環境では、左メニューを隠し、コンテンツ表示を優先し、 必要に応じメニューを再表示できる「開閉メニュー機能」を実装しました。これにより、一つのソースでマルチデバイスに対応できます。
画像ファイルの表示サイズもデバイスあるいはブラウザの表示幅に合わせて縮小されます。(ファイル容量は小さくならないので専用サイトよりは閲覧者には不利ですが、制作者は複数サイトを管理する必要がない為、更新がスムーズにできます。)
本サイトは、IE9、Firefox、Chromeで表示確認をしております。
WinXP(IE6~IE8)の方は、以下のWebブラウザでの閲覧をオススメいたします。
●Firefox http://www.mozilla.jp/firefox/
●Chrome http://www.google.co.jp/chrome
掲載情報が増えた為、www.jomon.ne.jp の無料HPエリア(+容量アップ分は実費)から、 tok2.com の有料HPエリア(容量無制限)でのサイト運用に切り換えました。
(結果的には、運用コストの削減になりました。)
同時に eldomain.jp にて、独自ドメインを取得し、アドレスを判りやすく。
ホームページを以下のURLに引っ越しました。
[旧URL:] http://www.jomon.ne.jp/~ysawada/
[新URL:] https://www.sawada-naikaiin.com/
ホームページの表示体裁はリニューアル第1弾のままです。
アクセス・カウンタなど一部CGIの入れ替えを行い、 お問い合わせのメールアドレスも新ドメインのアドレスに変更しました。
なお、医院内でのインターネット接続、電子メールなどは、従来通り www.jomon.ne.jp を使用しております。
 以前のホームページに、上部ヘッダ、左余白フレーム、右余白フレームを加えて、合計5フレーム構造としています。沢田内科医院のタイトルロゴは、毛筆で書いていただいたものに替えています。
以前のホームページに、上部ヘッダ、左余白フレーム、右余白フレームを加えて、合計5フレーム構造としています。沢田内科医院のタイトルロゴは、毛筆で書いていただいたものに替えています。タイトルロゴ部分をクリックするとトップページを表示します。「青森県弘前市」をクリックすると医院への案内図を表示するようにしました。
上部ヘッダ部分にアクセスカウンタとサイト内検索を移動しました。
左メニューのボタンはこれまでのものを流用しています。新たに「トップページ」ボタンを追加しました。「院長プロフィール」ボタンは修正しています。
今回、トップページに「ピックアップ」を設け、ホームページを更新した際に、新規の記事を紹介するようにしました。トップページを表示すると「Play」状態となり、時間が経つと記事が自動的に切り替わります。「Next」で次の記事を表示します。「Stop」で自動切り替えが停止します。 (上部のリンク「スナップショット」「更新履歴」「フレーム表示に関して」をクリックすると「Stop」状態とした後で、該当アンカーに移動します。)
 左メニュー、右ボディの2フレーム構造です。メニュー上部のSiロゴは、沢田医院の頭文字であると共に2つの専門領域を表しています。Sはの消化器を代表して胃を、iは血液をイメージしています。配色も血液の色をイメージしています。
左メニュー、右ボディの2フレーム構造です。メニュー上部のSiロゴは、沢田医院の頭文字であると共に2つの専門領域を表しています。Sはの消化器を代表して胃を、iは血液をイメージしています。配色も血液の色をイメージしています。メニューのボタンは、選択されていない時は「青色」ですが、マウスカーソルを重ねると「赤色」に変わり、クリックしてページを切り替えると「緑色」に変わります。従って、現在メニューのどこを見ているのか判断できます。
トップページには、写真を掲載するスペースを設けました。 写真上部の撮影年月の横にある三角のボタンを押すことで、過去にホームページのトップを飾った写真(及び説明文)を切り替えて表示することができます。また、写真自体をクリックすると、拡大表示します。
アクセスカウンタの上には、サイト内検索の機能を付けました。
「勝手な書評」のページでは、該当する書籍の画像と、オンラインショップ「Amazon.co.jp」への購入リンクを掲載しています。
 ホームページの改装履歴
ホームページの改装履歴